Publish your app
When you've built an application that you wish to share with the Asana community, we strongly recommend that you submit your app to be published in the Asana App Directory.
Apps published to the directory are discoverable by any Asana user. If the app has app components, it will also be published to our in product app gallery so that the app can be installed from projects.
App listing guidelinesBefore submitting your app, please ensure that you have implemented the required app listing guidelines . If you do not follow these guidelines or fail to complete your listing with all the necessary details, it may delay the process of getting your app published.
Submit for review
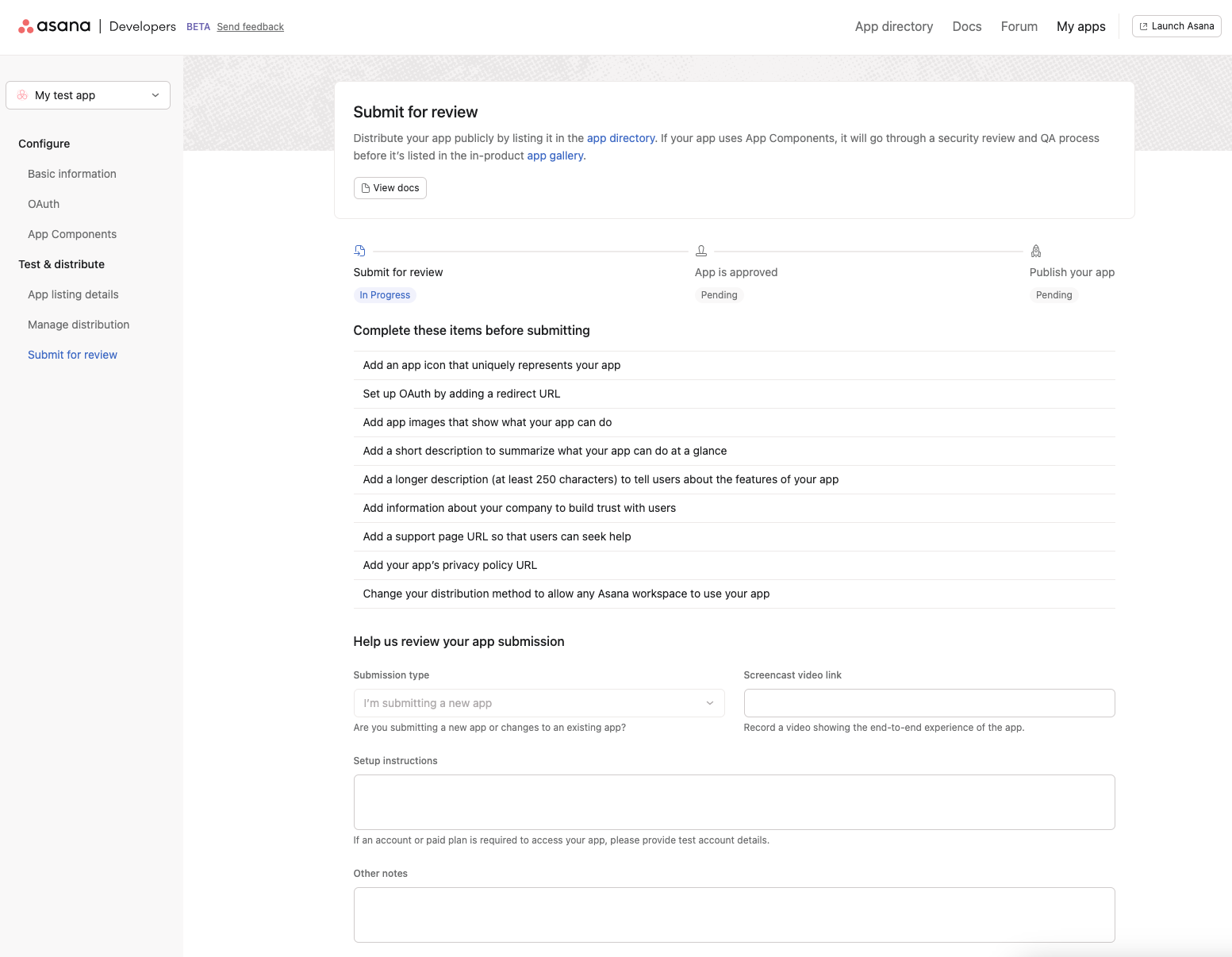
When managing your app in the developer console, select Submit for review in the sidebar to access the app submission form:

From there, you'll review an interactive "pre-flight" checklist of app features before submitting an app. Many of these fields can be found in the App listing details section. This includes:
- Adding an app icon that uniquely represents your app.
- Setting up OAuth by adding a redirect URL.
- Adding app images that show what your app can do.
- Adding a short description to summarize what your app can do at a glance.
- Adding a longer description (at least 250 characters) to tell users about the features of your app.
- Adding information about your company to build trust with users.
- Adding a support page URL so that users can seek help.
- Adding your app’s privacy policy URL.
Along with building or providing the above features, you'll be able to submit additional app details through the submit form, such as setup instructions, a screencast video link, and other listing details.
The purpose of submitting your appSubmitting your app for review is not required to obtain a token. You only need to submit your app if you intend to:
- Make your app available to users in any Asana workspace, beyond your own organization or development environment
- List your app publicly on the Asana app directory
If you're building an internal tool or testing your integration, you can create and use an OAuth app without submitting it for review.
App review process
Once your app has been submitted on the Submit for review page, the review process will begin. At this point, the app will no longer be open for further edits. Note that if your app uses app components your submission will go through a security review and QA process before it’s listed in the in-product app gallery.
You can track the status of your app submission on the same Submit for review page. If your app submission passes requirements, you'll receive an email notification that your app is ready to publish. At this point, you can select the Publish app button in the developer console to share your app:
If your app submission does not meet requirements, you will receive an email regarding the next steps (i.e., any changes required) to get your app ready for re-review.
QA review
Before submitting your app for review, we recommend that you perform a self-QA review by thoroughly testing your app experiences, marketing copy, authorization, and security best practices.
All apps
The following is a comprehensive QA checklist that we review for all submitted apps (where applicable):
App details
Documentation: App listing guidelines
- App icon clearly represents app in app gallery, app details page, rule builder, and customize menu
- Description content is legible and helps an end user understand what the app does
- Name of the app accurately represents the company (e.g., Slack app says Slack)
- App images are clearly displayed, explain what the app does, or show screenshots of the app. Images are not pixelated or grainy. There are no spelling or grammar mistakes. There is no profane or irrelevant content
- Company name accurately represents the developers of the app
- Company URL directs to the relevant page
- App landing page URL directs to the relevant page
- Support URL directs to the relevant page
- Privacy policy URL directs to the relevant page
Apps built with app components
In addition to the above list, for apps built with app components, we conduct an additional QA and security review, as outlined below.
General
- App components are free from "Something went wrong. Try again later." errors
- App server endpoints return
400errors for bad requests
Authorization and authentication
Documentation: Set up OAuth for users to authorize the app
- A user can login and successfully authorize the app and then is redirected back to Asana
- If authorization fails, a helpful error message is displayed
- The app can be authorized in the Asana desktop app
Testing installation and authAuthorized apps can be deauthorized by clicking on your profile in the Asana app, then selecting Settings > Apps > Deuthorized.
You can manually enter the app installation process by navigating to
https://app.asana.com/-/install_platform_ui_app?app_id=<app_client_id>(replacing the value of theapp_idquery parameter with the application's client ID, accessible via the developer console)
Entry point, lookup, modal form
Documentation: App components on tasks
- Entry point text is clear with no spelling errors
- Entry point dropdown can be selected, both options are clear with no spelling errors (optional)
- Entry point language does not use any Asana terms (tasks, projects, workflows, rules etc)
- Entry point to add object opens typeahead or lookup menu
- Entry point to create a new object opens a modal form
- Lookup text makes it clear what an end user needs to do to attach a resource (e.g., "start typing" or "paste an ID/URL")
- Lookup with typeahead shows a dropdown menu of relevant results when adding or removing text
- Typeahead lets users select an object from the list
- Error message displays
- Modal form spelling is correct
- Modal form spacing and general UX best practices
- Modal form with a drop down has a dropdown
- Text inputs accept strings
- Text input for fields that expect a data type like email or numbers have validation
- Checkboxes can be checked/unchecked
- Radio buttons can be selected/unselected
- Missing required fields show an error
- Can cancel the modal form
Widget
Documentation: App components on tasks
- Widget loads and data formatting is correct (e.g., dates look like dates, images show for people etc)
- Widget can be removed from the task
- Widget displays an error if it cannot load
- When a widget is removed from the task, another widget can be added via the entry point
App action
Documentation: App components on rules
- Rule shows in the rule builder action pane
- Text for the rule in the action pane menu has no spelling errors and doesn’t use any Asana language (task, workflow, project, portfolio, etc)
- App action form spelling is correct
- App action form spacing and general UX best practices
- App action form with a drop down has a dropdown
- Text inputs accept strings
- Text input for fields that expect a data type like email or numbers have validation
- Checkboxes can be checked/unchecked
- Radio buttons can be selected/unselected
- Missing required fields show an error
- Can cancel app action form
- Created rule displays in customize menu
Security
- The app passes all requirements in the security checklist
Review timelines
We aim to provide an initial response on app submissions within one week. However, the review timeline may vary depending on the complexity of the app. For apps built using app components, the review process may take longer due to the additional complexity involved, including security and QA review.
While we strive to adhere to these timelines, please note that response times may fluctuate based on the volume of submissions or the specific needs of your app. Our team is committed to giving each submission the attention it requires, and we appreciate your patience during the review process.
Once your app has been reviewed, you will receive a response directly in your email inbox. If additional information or action is required, our team will reach out with specific instructions to help move the process forward.
To ensure a smooth review, please make sure your app follows our app listing guidelines. Adhering to these guidelines helps us expedite the process and ensures a successful listing.
Updated 3 days ago