App component examples
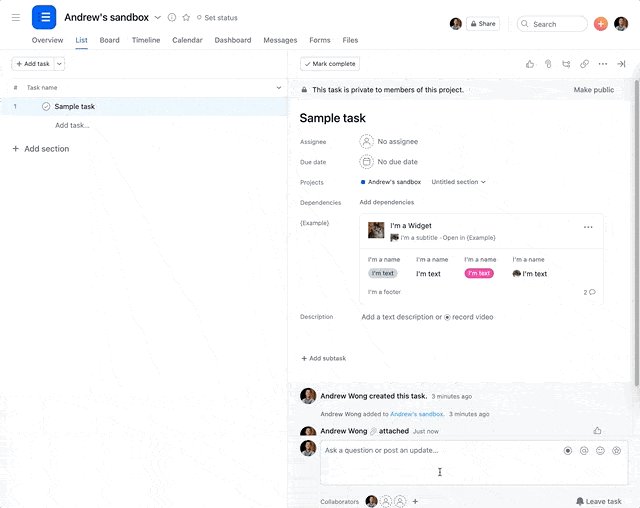
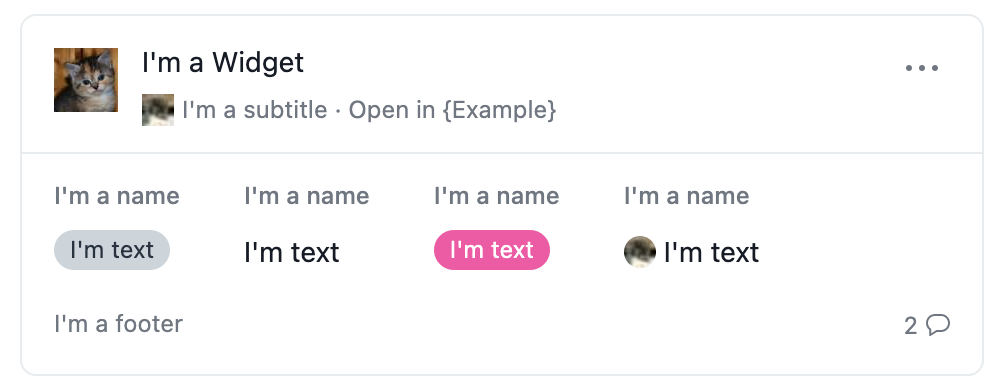
Modal form and widget
The example app offers a quick way for developers to explore the capabilities and features of app components. By following the steps below, you'll gain an understanding of how to install app component apps to your developer sandbox, as well as how an example app communicates with endpoints exposed on a pre-built local server.
Note that for the app components apps that you create, you'll be able to configure your own images, descriptions, URLs, and other content. Many of the values for these fields are marked by {curly braces} in the example app.
Before you begin, be sure you already have a developer sandbox, as this will give you access the "External Example App" in the app gallery. To start using the example app:
- Clone this repository containing an example Express server.
- Follow the instructions in the README to run the server. This server needs to remain on as you use the example app.
- Open the developer sandbox in your browser.
- In an existing project, go to Customize > + Add App > External Example App to install the app components example app.
- Important: The app installation process that this step takes you through is only shown once per user. To see it a second time, navigate to
https://app.asana.com/-/install_platform_ui_app?app_id=<app_client_id>, replacing the value of theapp_idquery parameter with the application's client ID (accessible via the developer console).
- Important: The app installation process that this step takes you through is only shown once per user. To see it a second time, navigate to

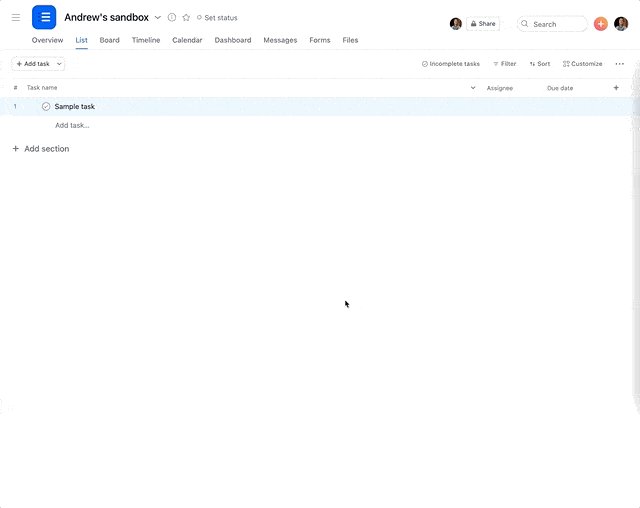
- Once the example app is installed, create a task in your project. In the task's
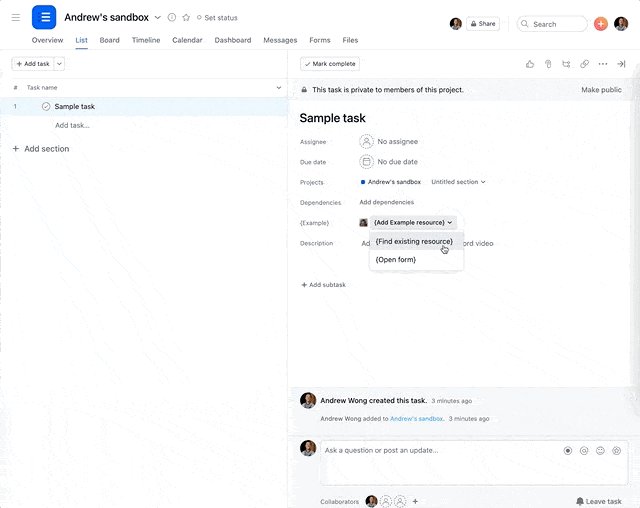
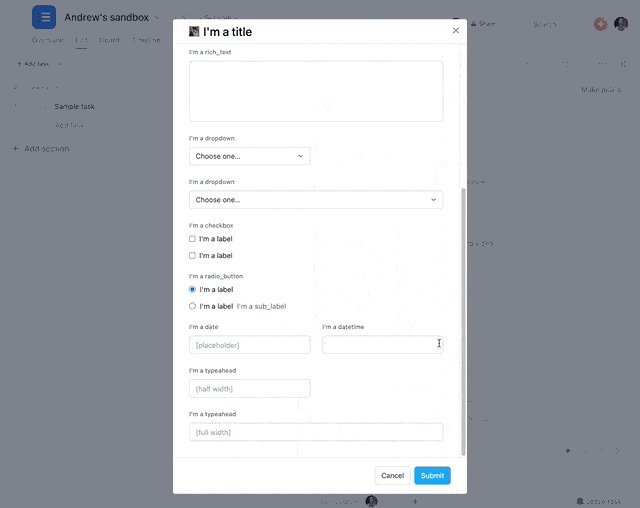
{Example}custom field, go to{Add Example Resource}>{Open form}to see examples of customizable inputs. Click Submit.

- View the newly-generated widget on your task. You can begin editing index.js to modify the contents of the widget. Note that you'll need to restart the local server and reload the page to see your changes.

That's it! At this point, feel free to keep exploring how changes in the server affects data in the task's widget. Once you're ready to define an app, click here to create your own app with app components.
Rule actions
To explore the capabilities of rule actions, see our app-components-rule-action-example-app on GitHub. Follow the instructions outlined in the repository's README.md to get started.
Updated 15 days ago