UI builder
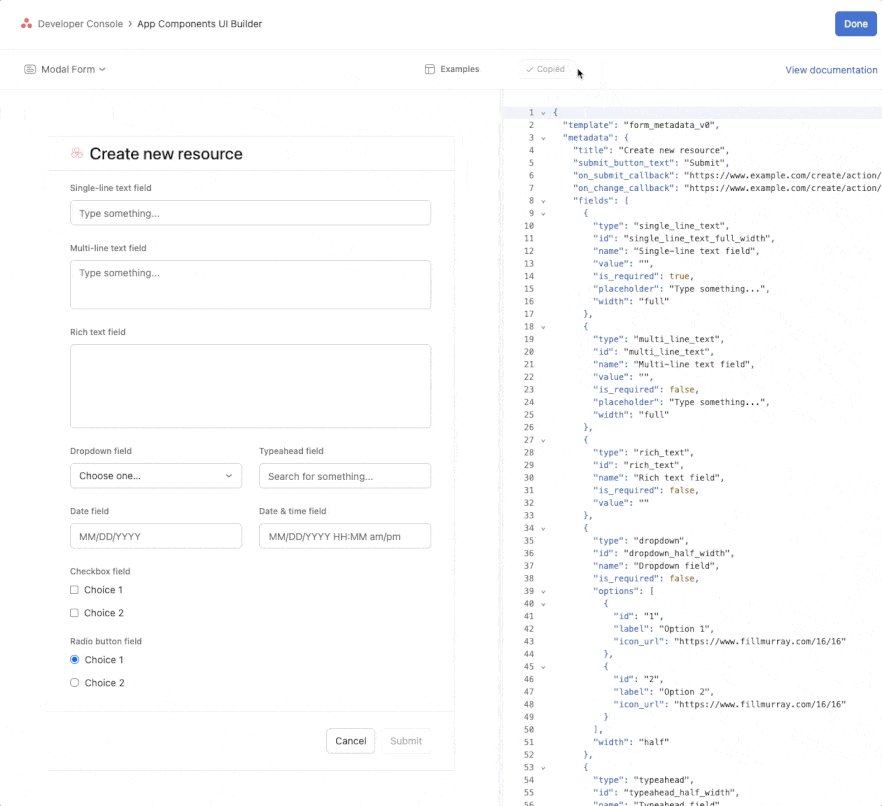
By building with app components, applications can display customized widgets, forms, and rules within Asana's user interface. The UI builder is a place for developers to build the user interface of these capabilities in a dynamic, interactive test environment.
Use the UI builder to see how your:
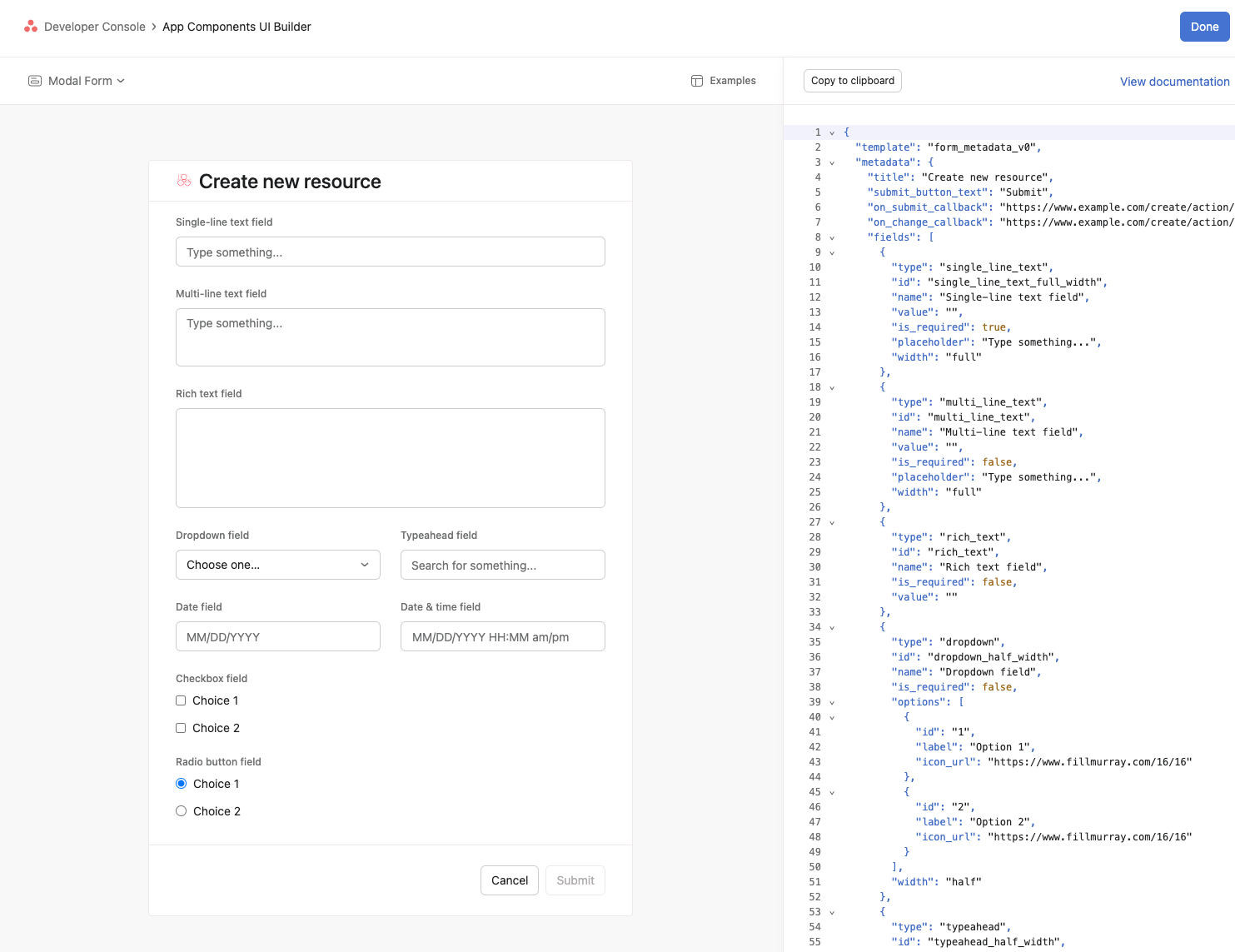
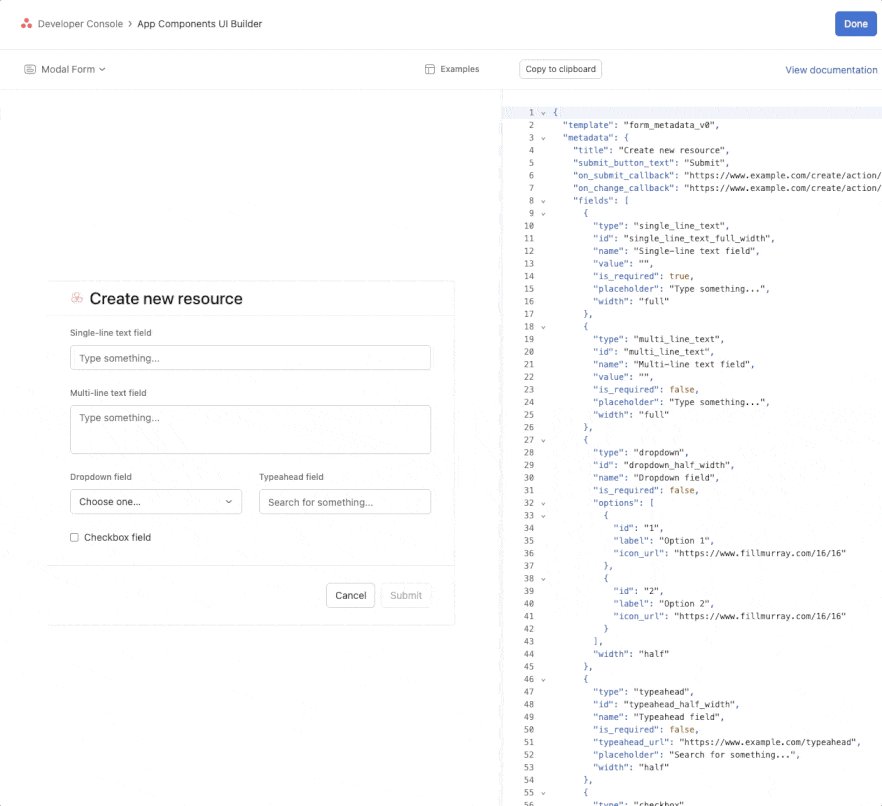
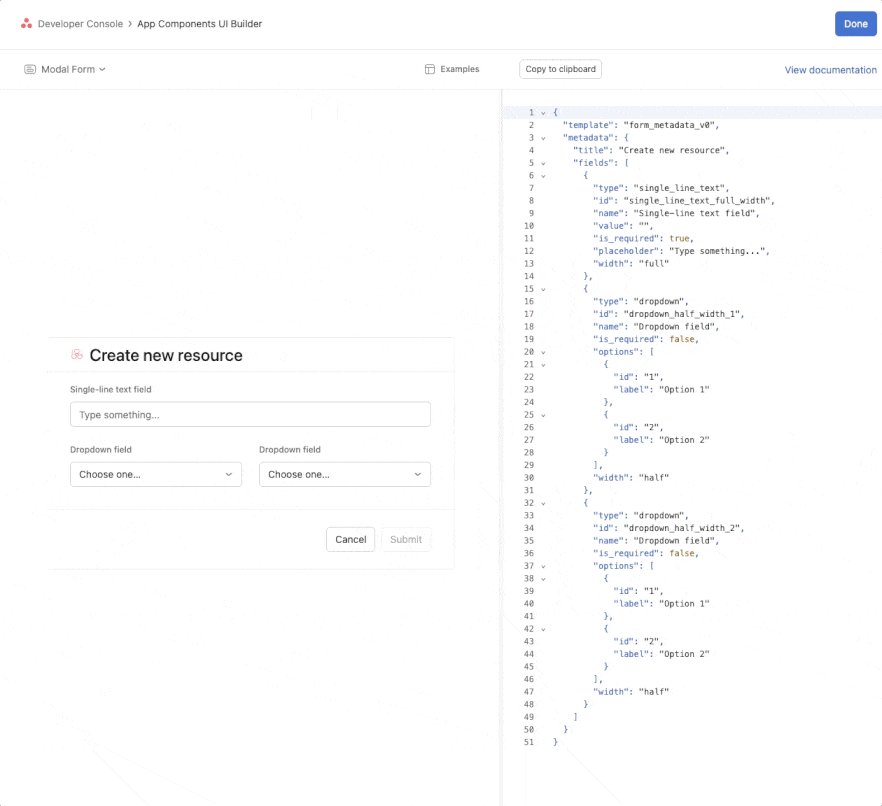
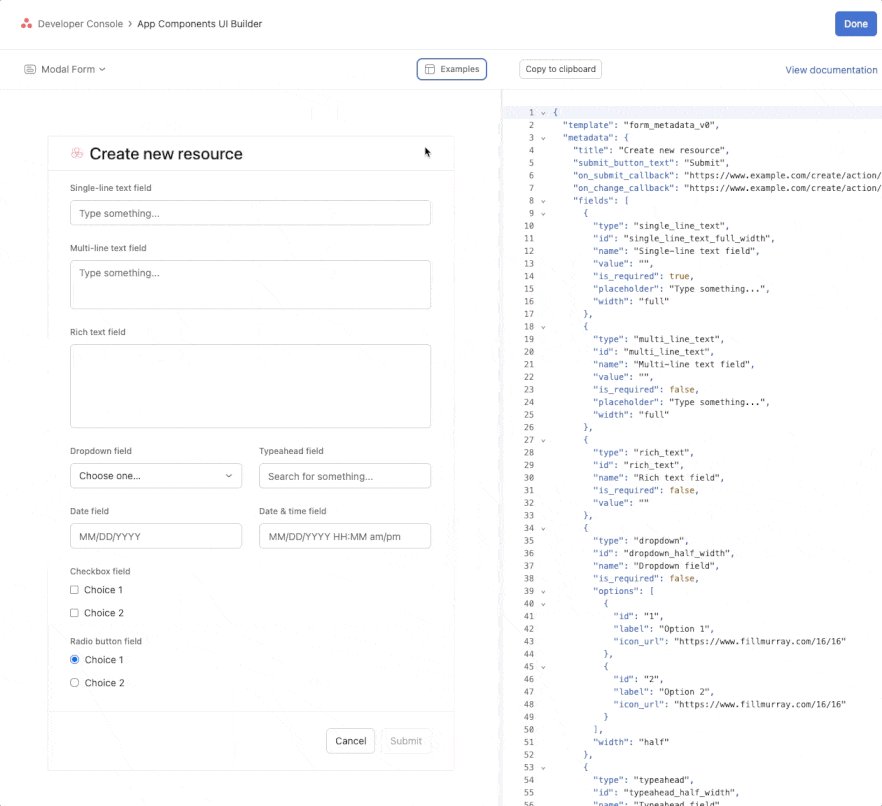
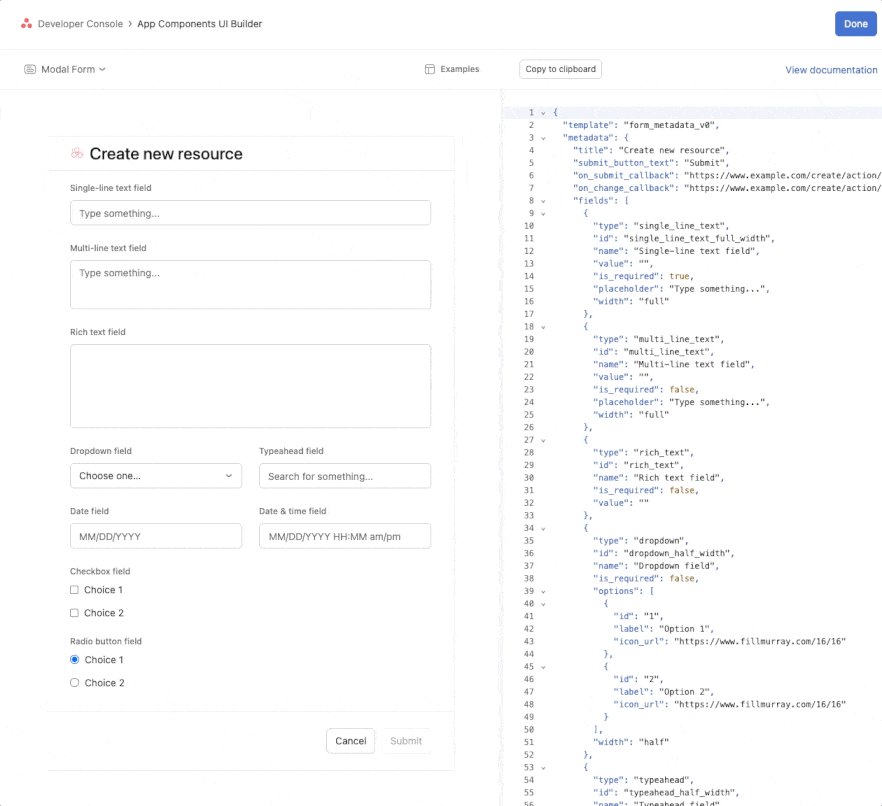
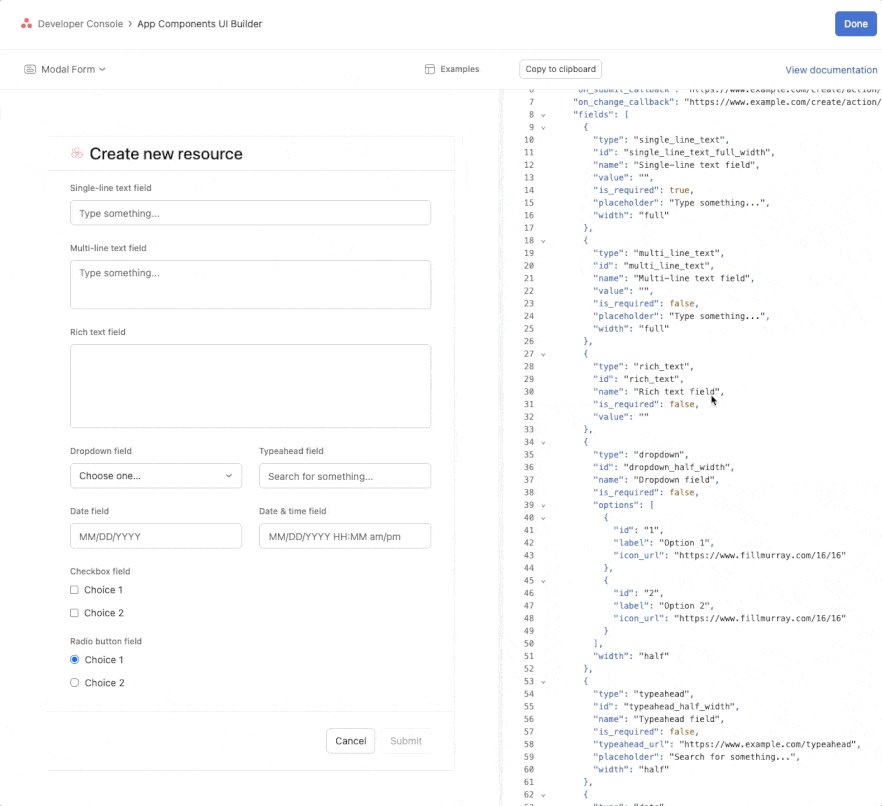
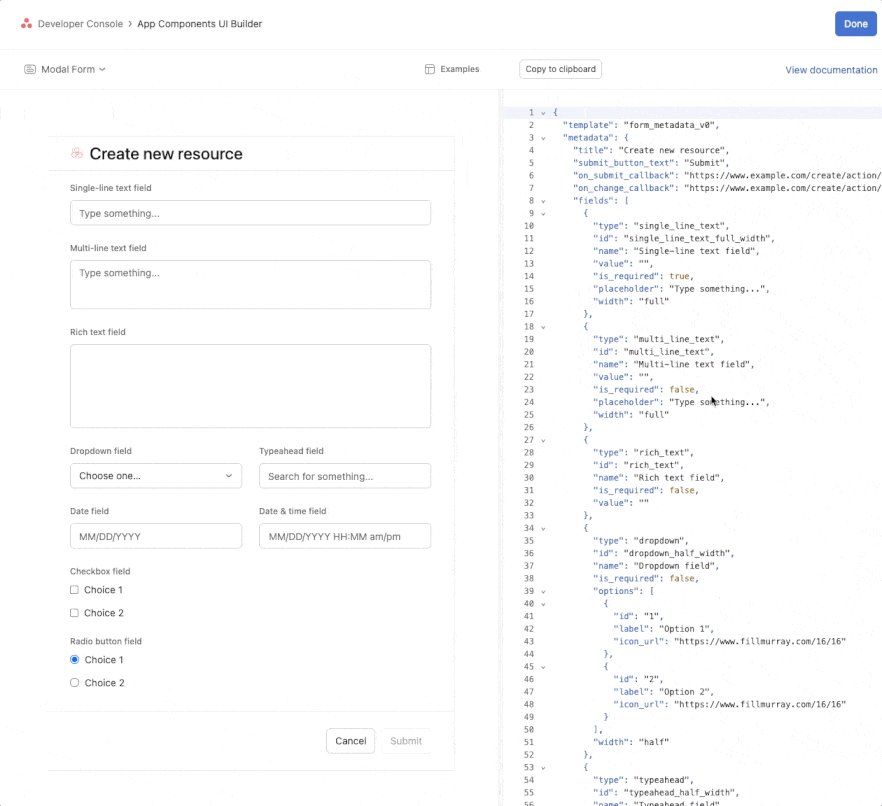
- Modal form renders as a result of getting form metadata
- Lookup renders with different items and configurations
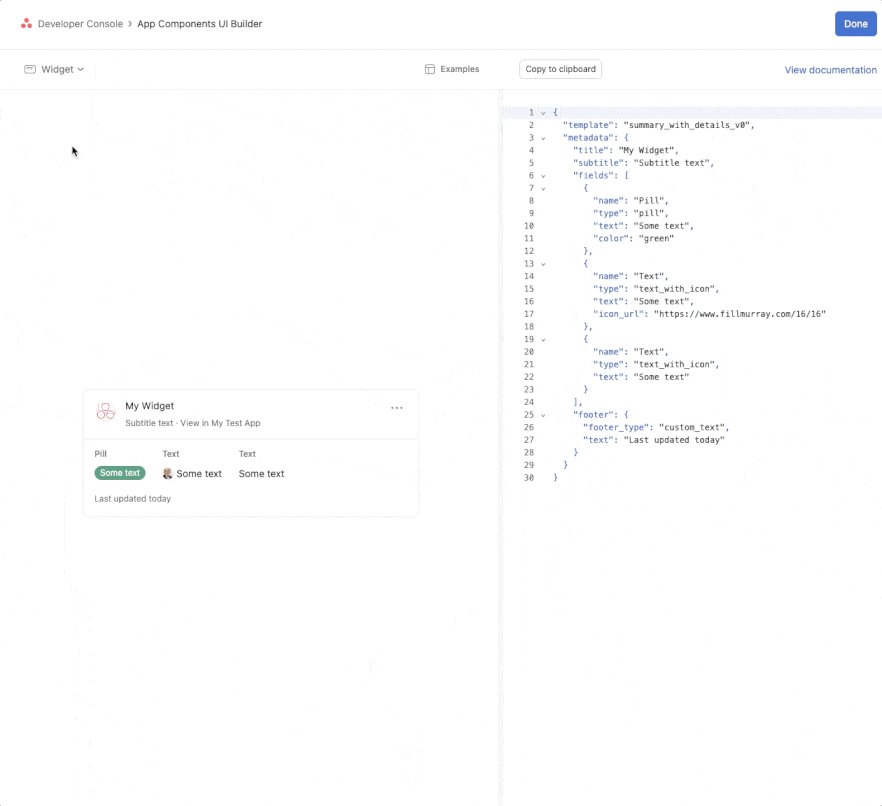
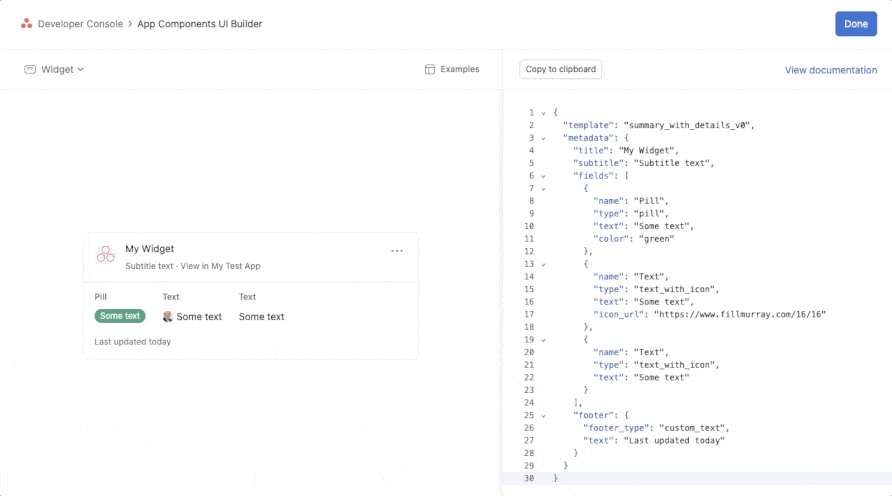
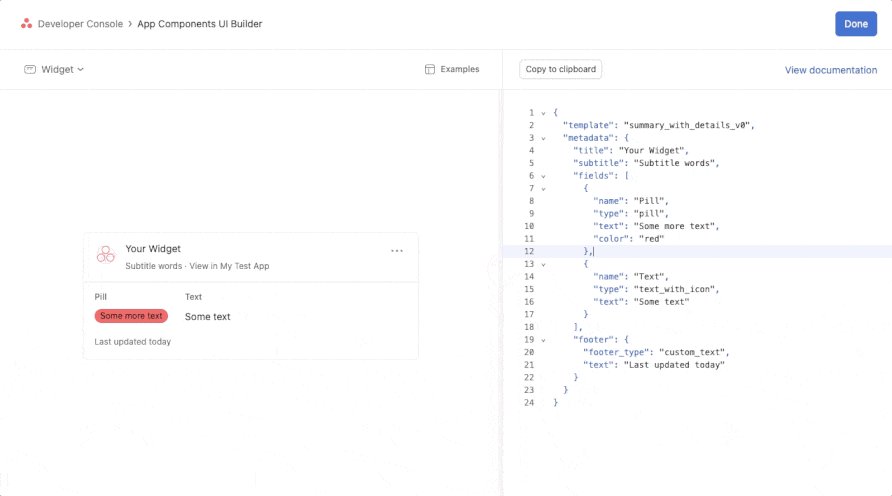
- Widget renders as a result of getting widget metadata
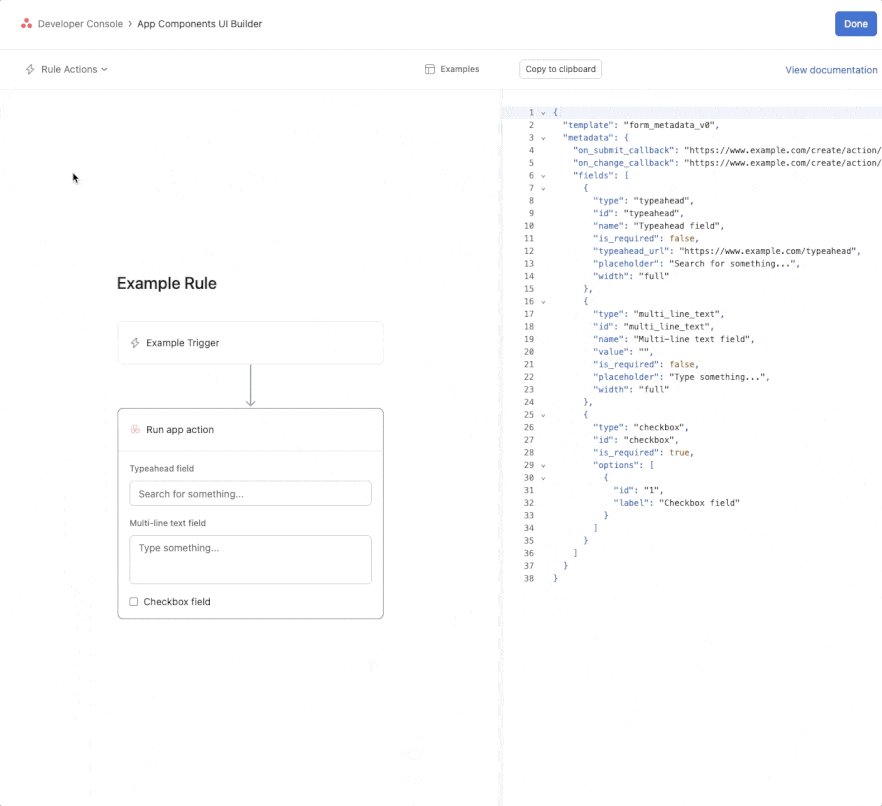
- Rule action renders as a result of getting action metadata
A client-side toolThe UI builder is a front end tool that allows you to test building your app component application's user interface. The UI builder itself is not capable of making HTTP requests, and as such, certain features cannot be displayed dynamically (e.g., watched fields, Typeahead, etc.).

Preset configurations
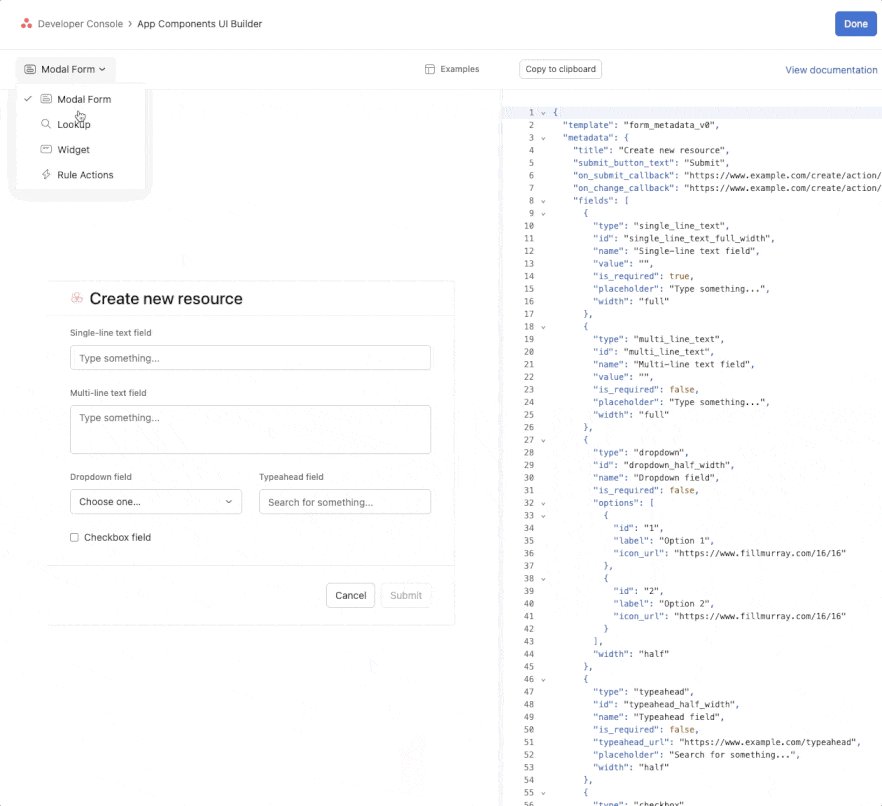
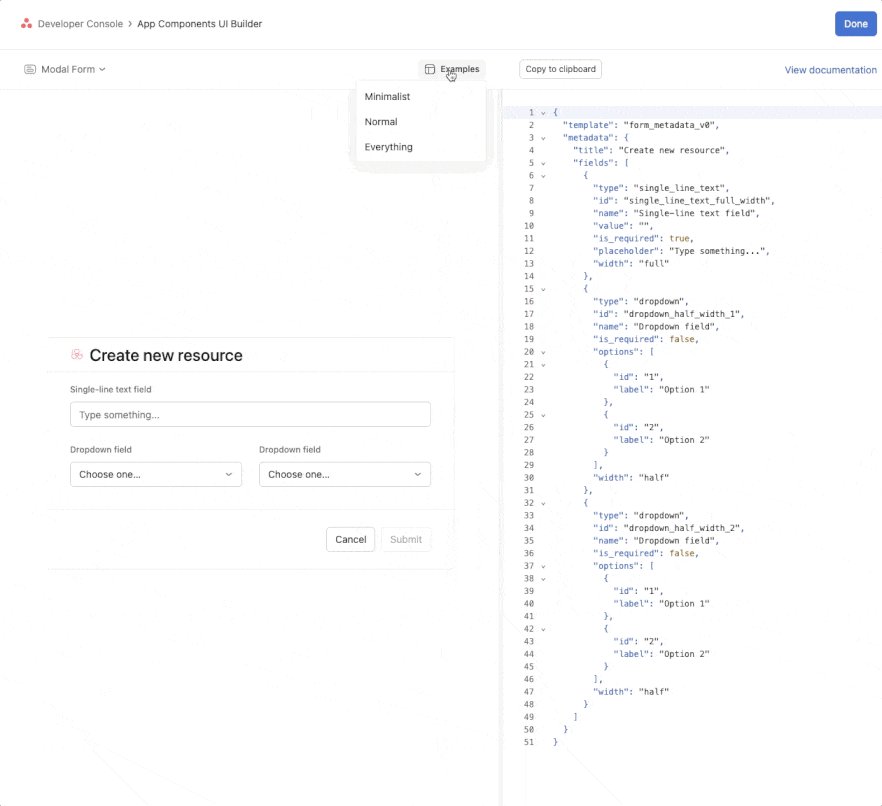
The UI builder allows you to view preset UI configurations for the capabilities of app components:

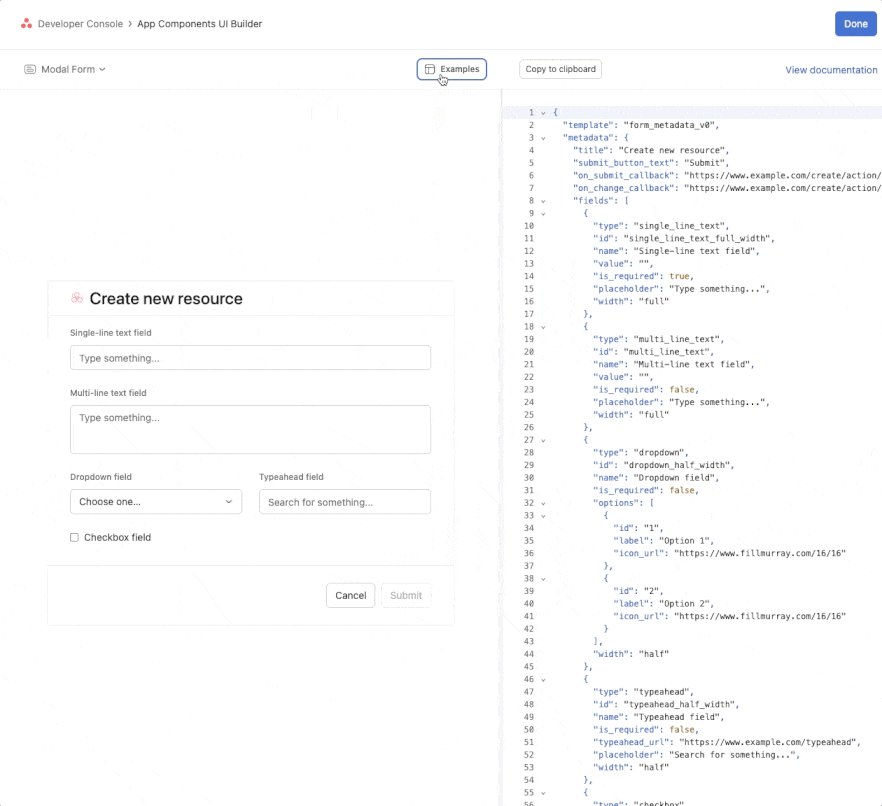
Likewise, within each selected capability, you are able to select and view Minimalist, Normal, and Everything levels of preset configuration (i.e., with Everything being the highest level of configuration):

Custom configurations
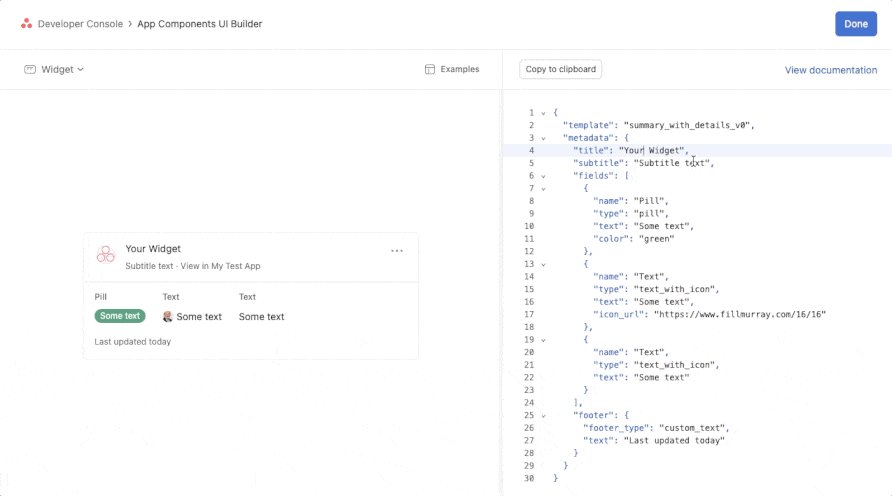
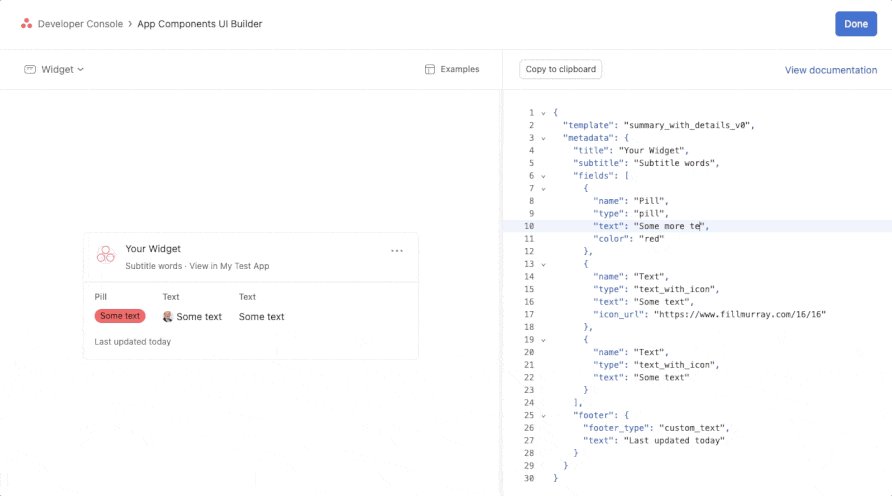
Beyond the preset "template" configurations, you are also able to interact with the UI builder's code editor directly. The result of the properties and values that you input in the editor will be dynamically rendered in the left panel:

Copying configurations
As you use the UI builder to test and build your server responses (e.g., getting form metadata), use the Copy to clipboard button to quickly copy the resulting metadata. You may choose to paste this metadata directly into your app server code.

Next steps
To get started with the UI builder, visit App Components in the sidebar of your app in the developer console, then select View UI builder. Alternatively, you may access the UI builder directly.
Updated 5 days ago