App components on tasks
App components can be used on the surface of tasks in Asana. Users install apps on a project, then the app can be used on any individual task in the project.
App components on tasks are initiated with the entry point. The entry point can open either a modal form or a lookup. Typically the modal form is used to create a new object or 3rd party resource (like a Zoom meeting) and the lookup is used to attach an existing 3rd party resource (like a Jira issue). If/when a 3rd party resource is attached (this is why we often refer to this as an attachment), then it can be displayed as a widget.
| Capability | Description |
|---|---|
| Entry point | Configure the button in tasks that initiates the lookup and modal form. To configure this, one or both of these capabilities must be configured first. |
| Modal form | Build a custom form to allow users to create new resources. This form gets shown in a modal when a user clicks the entry point on a task. |
| Lookup | Show a text input to allow users to find and attach resources to tasks. Users can paste a URL, ID, or pick from an optional typeahead. |
| Widget | Display a dynamic, custom widget card in tasks that shows data from an attached resource. |
Try app components with our interactive UI builderFor hands on learning, we recommend using our interactive UI Builder to see how app component responses are generated.
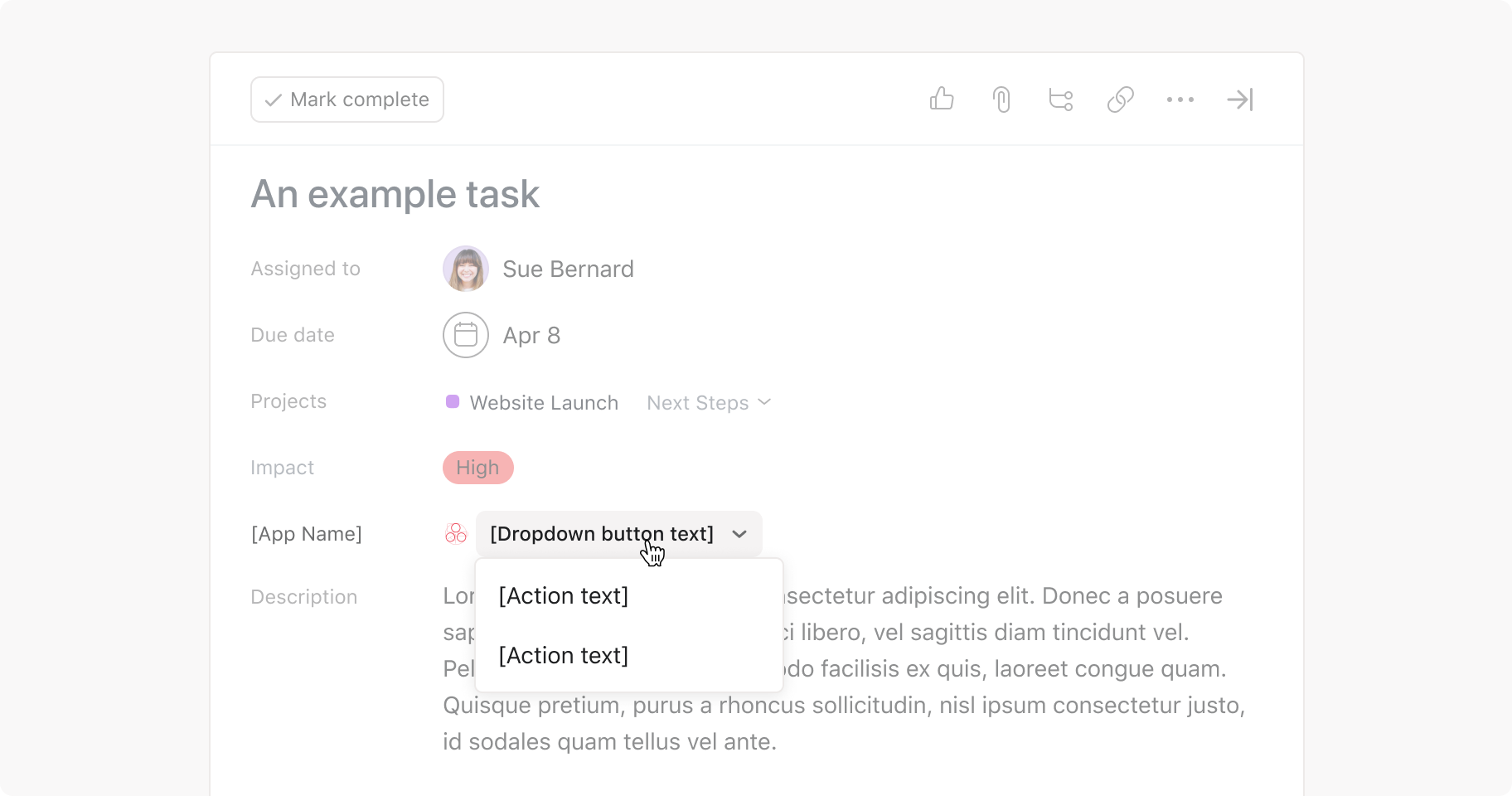
Entry point

The entry point allows users to initiate the lookup and modal form components from tasks. The entry point component does not have any schema or API, it is purely an Asana provided, developer configured UX interaction for users to access your app on a task.
To configure the entry point, one or both of the above capabilities must be configured first. If only one of these capabilities is configured, the entry point takes the form of a button. If both of these capabilities above are configured, the entry point is rendered as a dropdown menu. Configure the entry point text in the developer console.
Configuration
| Property | Description |
|---|---|
| Lookup action text | Clickable action text that allows users to initiate a lookup. |
| Modal form action text | Clickable action text that allows users to initiate a modal form. |
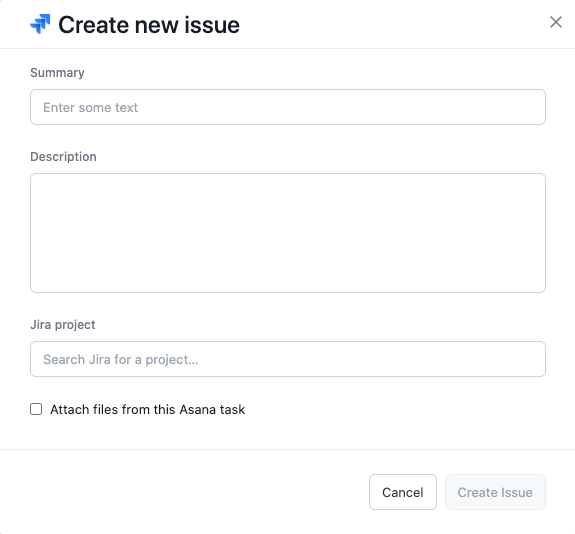
Modal form

A modal form allows users to fill out a dynamic app-controlled list of fields. The number of fields can range from 0-20. Once a form is submitted, the information is sent to the app server and Asana will perform different functions depending on what the server responded with. If the app wants to cause additional changes within Asana, the app server will need to make the changes via the API.
Dynamic forms
You can include branching logic in your modal forms to create a dynamic user experience. That is, forms can change according to how the user responds to specific questions.
on_change_callback
Under the hood, branching is made possible by on_change events. While a user is filling out a form, the app server can receive on_change requests. These requests include what the user has changed, and allow the app server to respond with an updated form (e.g., with new fields). To take advantage of on_change events, you may set a form field's is_watched value to true and an on_change_callback endpoint to hit with updates.
See the on_change_callback property in the 200 response to the form metadata request (alternatively, see the FormMetadata schema). The request sent to that endpoint is the on change callback request.
on_submit_callback
on_submit events allow the modal form to be submitted once all required fields are completed. As such, this property should only be provided during the "final branch" of your form. If the on_submit_callback property is omitted, the submission button will be disabled.
See the on_submit_callback property in the FormMetadata schema for an example.
Configuration
| Property | Description |
|---|---|
| Form metadata URL | A URL that Asana uses to request data from the app about fields it should display in the modal form. |
Modal form documentation
View schemas related to modal forms here in the API reference.
Endpoints
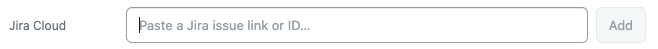
Lookup

Users can send a search term to the app server or initiate a typeahead lookup. The term is often a URL, the title of an external resource, or a custom typeahead search. The app server then responds with a resource or an error.
Note: Code defensively around typeahead results as the underlying search logic will change over time without warning.
Configuration
| Property | Description |
|---|---|
| Resource attach URL | A URL that Asana will make a request to when a user submits a value to attach (i.e., when clicking Add). |
| Placeholder text | Optional. Placeholder action text that appears in the lookup input field after the user clicks on the lookup action text. |
| Resource typeahead URL | A URL that Asana will make a request to when a user types into a lookup field. |
Lookup documentation
View schemas related to lookups here in the API reference.
Endpoints
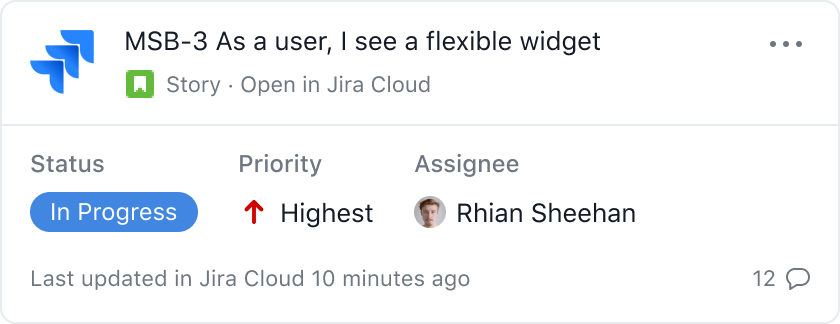
Widget

A widget is a card that is used to show data about an external resource. Apps can control what layout they prefer by supplying their preferred template. You can see the available templates in the Enumerated Values section of response schema or in the UI Builder.
The app server controls the content of this Widget. When an Asana user's browser navigates to a widget, Asana sends a request to the registered app server. As long as the response from the server is valid the widget will display.
How does Asana determine when a widget should be shown? When a task is opened in Asana, it checks each attachment on the task. If an attachment has a URL that fits with an app's registered match URL pattern (ex: https:\/\/.*.atlassian.net\/.*) then it shows a Widget. A GET request is sent to the app's widget metadata URL, including URL parameters like task, user, and workspace.
NOTE: Only the app that owns the widget can connect attachments to the widget
- Scenario 1: I make an API call to the Upload an attachment endpoint with a URL and use my PAT
- Result = The URL of the related widget is not rendered
- Scenario 2: An app makes an API call to Upload an attachment endpoint to attach a URL for the user using their OAuth token and sets the
connect_to_appproperty to betrue- Result = The app's widget renders based on the app's configured match URL pattern
Configuration
| Property | Description |
|---|---|
| Widget metadata URL | A URL that Asana uses to make requests for the data needed to load a Widget, which displays information about a third party resource. |
| Match URL pattern | A regex which allows Asana to compute whether a URL attachment is supported by an activated app on the project in order to render a widget. |
Widget documentation
View schemas related to widgets here in the API reference.
Endpoints
Updated 13 days ago